Requirements
食答辩了,大人.jpg。2024年更新了一下,jekyll 这个东西是 ruby 写的,没 ruby 3.1.0 还搞不定。先把 rvm 装上:
# 先装上 rvm
curl -sSL https://get.rvm.io | bash -s stable
# 编辑 ~/.bashrc
# 注意是追加,不是覆盖
echo 'source /etc/profile.d/rvm.sh' >> ~/.bashrc
# 安装 ruby 3.1.0
rvm install 3.1.3
# 设置当前 ruby 版本
rvm use 3.1.3
# 看下目前的 ruby 版本是不是新的
ruby -v
# 看下目前的 gem 用的是哪个
which gem
由于众所周知的原因、gems下载速度慢的一批,所以使用清华大学的镜像源:
# 添加 TUNA 源并移除默认源
gem sources --add https://mirrors.tuna.tsinghua.edu.cn/rubygems/ --remove https://rubygems.org/
# 列出已有源
gem sources -l
# 应该只有 TUNA 一个
# 安装 Jekyll 和 bundler
gem install jekyll bundler
Nodejs(Optional)
如果需要使用 Node.js 的话(比如grunt),建议先安装 nvm,再通过 nvm 安装 node
# 安装nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# 安装 node
# 不过 18.16.1 需要 glibc 2.28
# 可以通过执行 /lib/x86_64-linux-gnu/libc.so.6 查看 glibc 版本
# nvm install 18.16.1
nvm install 16.15.1
node -v
# 速度慢的一批,还得配置镜像,用阿里巴巴的
npm config set registry https://registry.npmmirror.com
# Gruntfile.js 需要这个
npm install -g grunt-cli
npm install
# 生成静态资源
grunt
Create a project
依赖都安装完成之后就可以开始使用 Jekyll 制作个人页了。通过以下命令创建一个 Jekyll 模板:
jekyll new kayoch1n.github.io
jekyll new 后面的参数是一个文件夹,该文件夹必须是空的,否则报错并且创建失败。创建之后进入到这个文件夹,初始化git仓库:
cd kayoch1n.github.io
git init
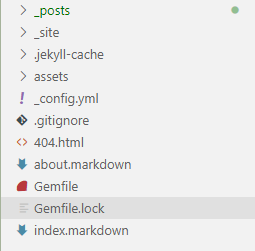
这个时候的目录结构应该长这样:

简单地解释一下这个目录:
_posts存放文章。用户使用markdown编写的文档需要存放在这个目录才能被Jekyll检测得到;_site在调试的时候存放着bundle命令打包构建的静态html资源,忽略即可_config.yml包含Jekyll项目的配置信息,比如url前缀(baseurl)和主题(theme)等等。。
Add your first post
在 _post 目录下创建文件并遵循命名格式:YYYY-MM-DD-YOUR-FANCY-POST.markdown
使用 Jekyll 创建的项目会自带一个介绍性的markdown文档,用户可以在这个文档的基础上照葫芦画瓢。这个markdown的开头有一段形式如下的yaml:
---
layout: post
title: "使用Jekyll制作个人Github Pages"
date: 2020-03-21 13:15:38 +0800
categories: Github
---
接下来就可以按照markdown的语法写自己的文章了。关于markdown的语法,gayhub有一篇简单易懂的介绍在这里。
Debug (optional)
对于像我这种偷偷写bug的牛马来说,不简单调试一下是不能放心push的。通过bundle命令打包构建并在本地拉起一个HTTP服务:
# 这玩意儿也很慢。。。bundle的镜像也要单独配置,跟gem的不一样。。。
bundle config mirror.https://rubygems.org https://mirrors.tuna.tsinghua.edu.cn/rubygems
# 如果不是全新创建一个repo的话。。。
bundle install
bundle exec jekyll serve
用户可以观察构建的标准输出观察是否有错误信息,没有错误信息就可以放心提交了。这个HTTP服务默认监听 http://127.0.0.1:4000/,按下 ctrl+c 停止服务。值得一提的是,Jekyll是可以实时构建的:只要用户不停止这个服务,任何即时的修改都会出发打包构建。与此同时,用户可以在另一个窗口使用万能的 curl 验证一下。如果用的是vscode,那么vscode还能自动检测到terminal输出内容的端口并且启用端口转发,点一下就能打开页面了。
Publish
文章写好了,接下来就要把文章发布到github上了?对于第一次使用git的用户而言,需要先配置git的用户名和邮件,这个步骤是一次性的:
git config user.name kayoch1n
git config user.email xxx@yyy.com
每次写好文章了,都需要先把更改提交到本地git仓库(默认是master分支):
# 暂存所有更改(STAGED)
git add .
# 提交已暂存的更改
git commit -m "Add my first posts."
在github上创建一个远程仓库。如果没有自己域名,则需要将仓库命名为YOUR_USERNAME.github.io。创建成功之后,将远程仓库的HTTPS URL添加作为本地仓库的origin,然后推送更改:
# 跟踪仓库(一次性)
git remote add origin https://github.com/kayoch1n/kayoch1n.github.io.git
# 推送更改
git push origin master
推送完成之后,就可以到 https://kayoch1n.github.io 看到个人主页了。关于如何使用 utterances 添加issue评论功能,可以参考👉官方指引